
서론
만들고 싶은 웹사이트가 무엇일까...
HTML 요소에 대한 강의를 바탕으로 내가 만들고 싶은 웹사이트의 메인페이지 레이아웃을 잡는 과제를 하게 되었다. 일단은 수업을 들으며 따라 만든 서식을 바탕으로, 어떤 사이트를 만들지에 대해 고민을 해보았다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 첫 수업 페이지 입니다.</title>
</head>
<body>
<header>
</header>
</body>
</html>이전에 작성한 자기소개 글을 보면, '아직까지는 잘 모르겠다.' 라는 약간 무책임(?)한 답변을 하였었는데 사실 진짜 아직까지도 어떤걸 해야될지 모르겠다는 고민과 걱정이 가득했다.
한참동안 어떤 사이트를 만들지에 대한 고민을 하고 있을때, 강사님께서 아래와 같은 말씀을 해주셨다.
"이 과제의 핵심은 참고하는 사이트의 html을 들여다보고 따라 하는게 아닌 내가 참고하는 사이트 구성은 어떻게 짜여져있고 내가 거기서 만들고 싶은 기능은 어떻게 구성할지와 구성한 내용에 따라 html 태그들을 직접 찾아가면서 레이아웃을 짜는 능력을 키우는 것 입니다."
"능력을 키우는 것 입니다." 처음부터 잘하는 사람이 어디있겠는가 란 생각이 들면서 편하게 일단 시도해 보자는 생각을 하였다.
일단... 뭐라도 한번 해볼까.
아직까지 만들고 싶은건 없지만 AI 와 웹 개발 과정이라는 점에서 생각난게 추천 사이트였다.
추천사이트가 무엇이 있을지 고민하던 중 영화를 추천해주는 '왓챠 피디아' 라는 사이트가 떠올랐고 이 사이트의 레이아웃을 만들어 보기로 했다.
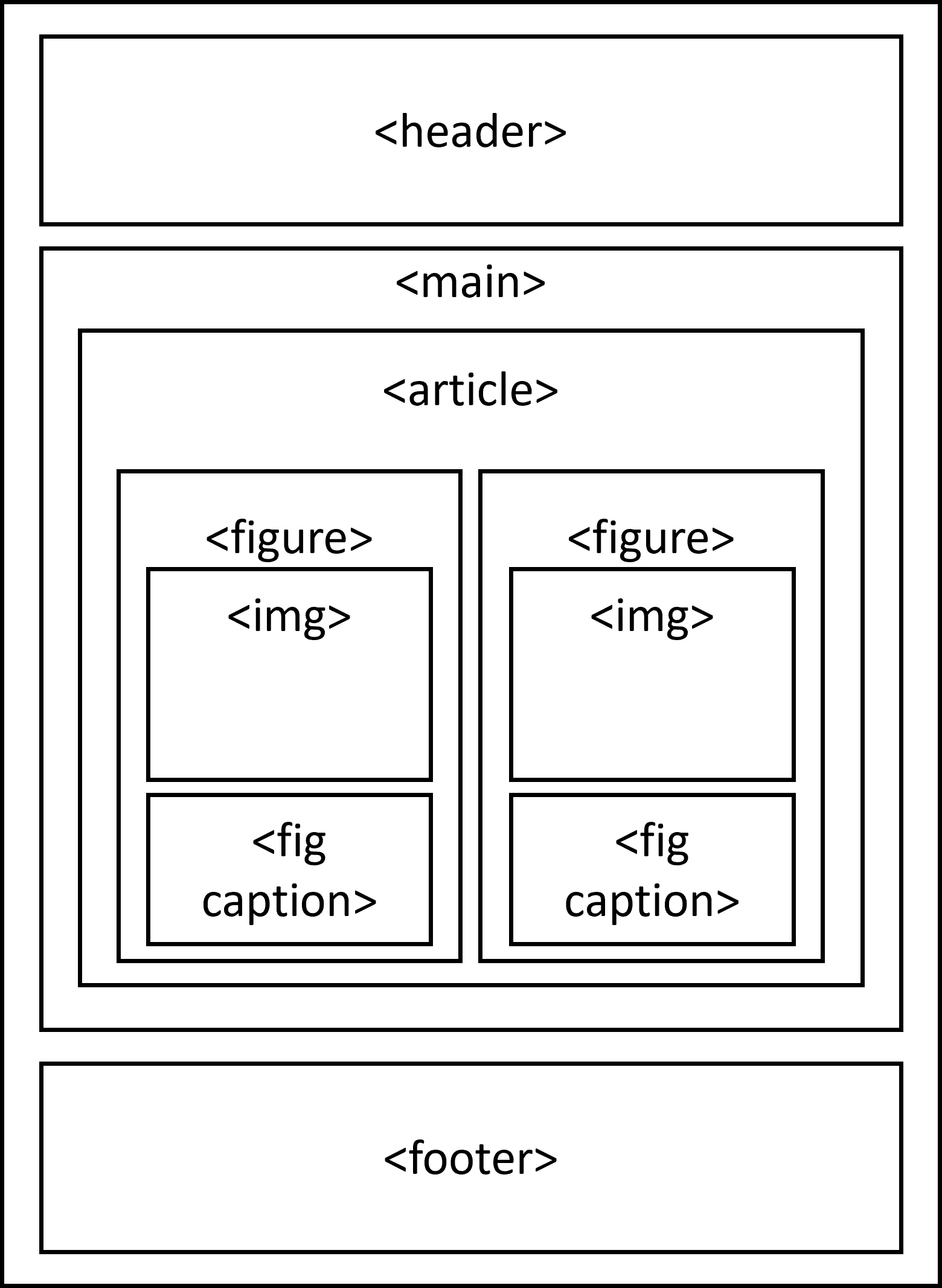
 왓챠 피디아 보고 만들어본 레이아웃
왓챠 피디아 보고 만들어본 레이아웃대충 이런 느낌이 아닐까 란 생각을 가지고 그려 보았다. 사실 HTML 태그에 대해서 잘 몰라 TCP-SCHOOL의 HTML 태그 레퍼런스를 참조하여 작성해 보았다.
잘 그린 것인지에 대해 불분명하니, 내일 오전 수업 중에 한번 확인해보도록 해야겠다.
코드 작성
footer
그림을 그리고나서 보니깐, footer 부분이 뭔가 만들기 쉬워보여, 맨 하단에 위치한 부분이지만 가장 먼저 작성을 하였다.
<footer>
<p>
<nav>
<a href="">서비스 이용약관</a> |
<a href="">개인정보 처리방침</a> |
<a href="">회사 안내</a>
</nav>
</p>
<p>
고객센터 | 이메일 주소, 전화번호 <br>
광고문의 | 이메일 주소, 전화번호 <br>
사업자 등록 번호 123-45-67890
</p>
</footer>문단을 나누고 nav 로 약관, 개인정보, 회사 안내에 대한 링크와 그 아래에 회사에 대한 정보를 적는 칸을 만들었다. 그나마 직관적이고 단순한(?) 부분이라 내용도 이것저것 작성하긴 하였는데...
header
그 다음으로 할 수 있는건 무엇일까. header가 그나마 main, article 보단 쉬워보였다.(아마도) nav 로 각각 항목으로 갈 수 있게 만들어 주고.. 나서 보니 사이트 우측에 로그인 하는 칸이 있는걸 발견했다.
<header>
<nav>
<a href=""><img src="로고 그림"></a>
<a href=""> 영화 </a>
<a href=""> 티비 </a>
<a href=""> 도서 </a>
<a href=""> 웹툰 </a>
</nav>
</header>아마 header 부분에도 main 처럼 nav와 로그인 하는 부분을 나누어 그렸야 되었을 것 같지만 기본 레이아웃에서부터 빠트리고 그렸기도 하고, 아직은 할 줄 모르기 때문에 건너 뛰기로 했다.
main article
대망의 main 을 작성을 할 때가 왔는데, figure 를 어떻게 좌우로 배치하는지에 대하여 잘 모르겠다는 가장 큰 문제가 존재했다. 일단 만든 레이아웃의 구조대로 main 속 article 과 figure, img, figcaption을 배치하였다.
<main>
<article>
<p>article에 관한 내용</p>
<figure>
<img src="그림이 들어갈거에요" width="150">
<figcaption>
<p>여기는 설명이 들어갈거에요<br> 2023<br> 별점</p>
</figcaption>
</figure>
</article>
</main>이후에 figure 부터 /figure 까지 복사 붙여넣기하면 해당 항목이 점점 아래로 생겨났다. 좌우로 배치하고 싶은데 아직은 어떻게 하는지 잘 모르겠다. 이후 수업에서 CSS와 HTML에대해 세부적으로 배우기에 진도를 따라가다보면 할 수 있게 되지않을까 라는 안일한 마음 가짐으로 일단은 이렇게 코드를 작성해 하나로 합쳐 보았다.
결론

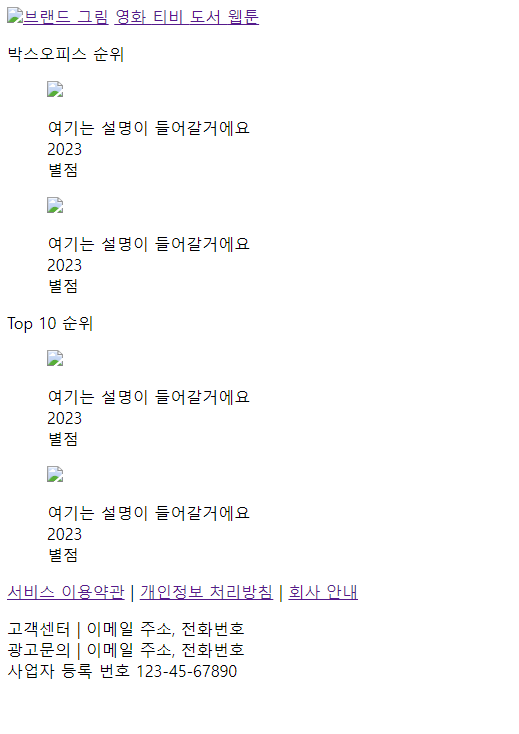
해당 전체 코드는 github에서 확인이 가능하다.
레이아웃을 그리고 코드를 작성하고 나서 확인해보니 처음에 그린 레이아웃이랑 만들어 본 무언가와 다른데 많이 닮은 것 같다는 생각과 함께, 이번 과제를 이렇게 하는게 맞는 것일까 라는 의문과 함께 그림 잘 넣어주고, 테두리로 레이아웃 구분을 해주면 나름 괜찮을지도 모르겠다는 생각으로 과제를 마친다.
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.
