AI 웹개발 취업캠프 과제
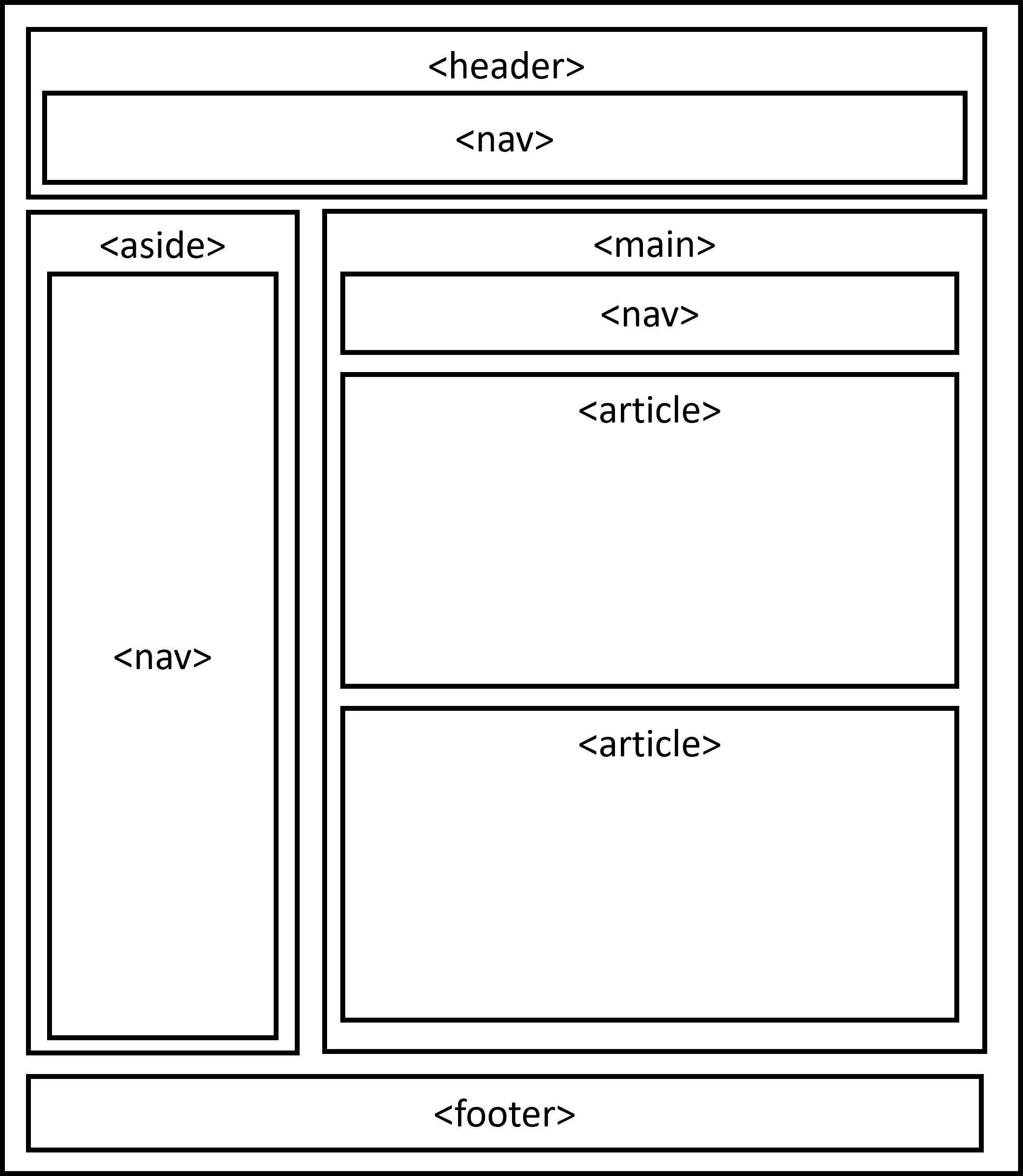
주제 : 만들고 싶은 웹사이트의 메인페이지 레이아웃을 잡아보기
1. 서론
1.1 과제 첨삭
어제 레이아웃을 만들어서 제출한 이야기에 이어, 다음날 수업이 찾아왔다. 과제를 이렇게 하는게 맞는지부터 의문인 나에게 과제에 대한 피드백이 아닌 새로운 문제가 찾아왔다.
(조원들의 Github를 몰래 보았지만, 코드나 별다른걸 발견하지 못 하였다.)
(이후에 발견 함.)
*"레이아웃 하나 더 만들거나 어제 제출한 거 좀 더 꾸미고 추가로 제출하면 ..."*
추가 제출하면 보너스가 있다는 이야기에 추가 작업을 진행하기로 마음 먹었다. 하나 더 만드는 것은 사이트 선정에서 막힐게 분명하기에 *"제출한 거 좀 더 꾸미고"* 에 초점을 맞추기로 하지만...
1.2 추가 작업
추가 작업을 진행하려고 했지만 사실 저번에 만들었던게 지금의 내 실력으로 만들 수 있는, 최선을 다한 결과물이기 때문에 새롭게 하나 더 만들기로 하였다.
추가 작업할 사이트를 고르는게 가장 큰 문제였다. 이곳 저곳에 접속하면서 만들만한 곳이 없을까 생각하였지만, 기존에 만들었던 레이아웃과 대부분 비슷한 모습을 보여주고 있었다.
추가로 작업을 할 것 이라면 레이아웃 구성이 다른 사이트를 작업하는게 연습하는데 효과적이지 않을까 싶어 다양한 사이트들을 구경하였고, 결국 온라인 콘솔 게임을 판매하는 STEAM 을 만들기로 하였다.
 스팀 홈페이지를 보고 일단 만들어본 레이아웃
스팀 홈페이지를 보고 일단 만들어본 레이아웃왼쪽에 추가로 콘텐츠가 위치하고 있다는게 선택한 이유였다. 이게 이렇게 하는게 맞는지 아직 잘 모르겠는데, 저번처럼 연습인데 뭐 어떠한가 라는 마음 가짐을 가지고 작업을 계속 하기로 했다.
2. 코드 작성
2.1 테두리 그리기 (feat. 조원)
같은 수업을 듣는 조원분의 도움으로 레이아웃에 테두리를 만드는 법을 알게되었다. (물론 직접 물어본 것은 아니고 제출하였던 자료를 몰래 보고 나도 적용시켜 본 것이지만, 이자리를 빌어 감사의 말씀을 전하고 싶다.)
<style>
.header-box {
width: 850px;
height: 100px;
background-color: white;
border: 2px solid black;
}
</style>이제 이후에 작업될 내용에는 테두리로 명확하게 레이아웃이 구분 될 예정이다.
2.2 header
저번에는 만들기 쉬워 보이는 곳부터 작업하였지만, 이번에는 위에서부터 작업을 진행해 보았다. 맨 처음 보이는 header 부분을 작성을 해주고, 그안에 nav 가 위치하도록 하였다.
<header>
<div class="header-box">
<nav>
<a href=""><img src="그림">브랜드 그림</a>
<a href=""> 상점 </a>
<a href=""> 커뮤니티 </a>
<a href=""> 정보 </a>
<a href=""> 지원 </a>
</nav>
</div>
</header>div class를 사용하여 style 를 적용해주었다.
2.2 main
main 속 배치를 어떻게 할 수 있는지에 대한게 가장 큰 문제였다. 평소대로 작성할 경우 좌우 배치가 아닌 위아래 배치가 된다는 점이 마음에 들지 않았다. 하지만 나에겐 구글이 있기에 문제를 해결을 할 수 있었다.
<style>
.container {
display: flex;
}
.container .main-box {
width: 545px;
height: 500px;
background-color: white;
border: 2px solid black;
}
.container .asied-box {
width: 300px;
height: 500px;
background-color: white;
border: 2px solid black;
}
</style>style 부분에 'display: flex' 라는 옵션을 추가하여 container 속에 자료들을 좌우 배치 할 수 있게 되었고 이로인해 레이아웃을 문제없이 그릴 수 있게 되었다.
2.3 footer
<footer>
<div class="footer-box">
<p>
© 2023 Valve Corporation. All rights reserved.
모든 상표는 미국 및 기타 국가에서 해당하는 소유자의 재산입니다 <br>
부가가치세 포함
</p>
<p>
<nav>
<a href="">채용 정보</a> |
<a href="">지원</a> |
</nav>
</p>
</div>
</footer>
해당 부분은 별다른 문제 없이 기존과 동일하게 작성하였다.
3. 결론
3.1 결과물
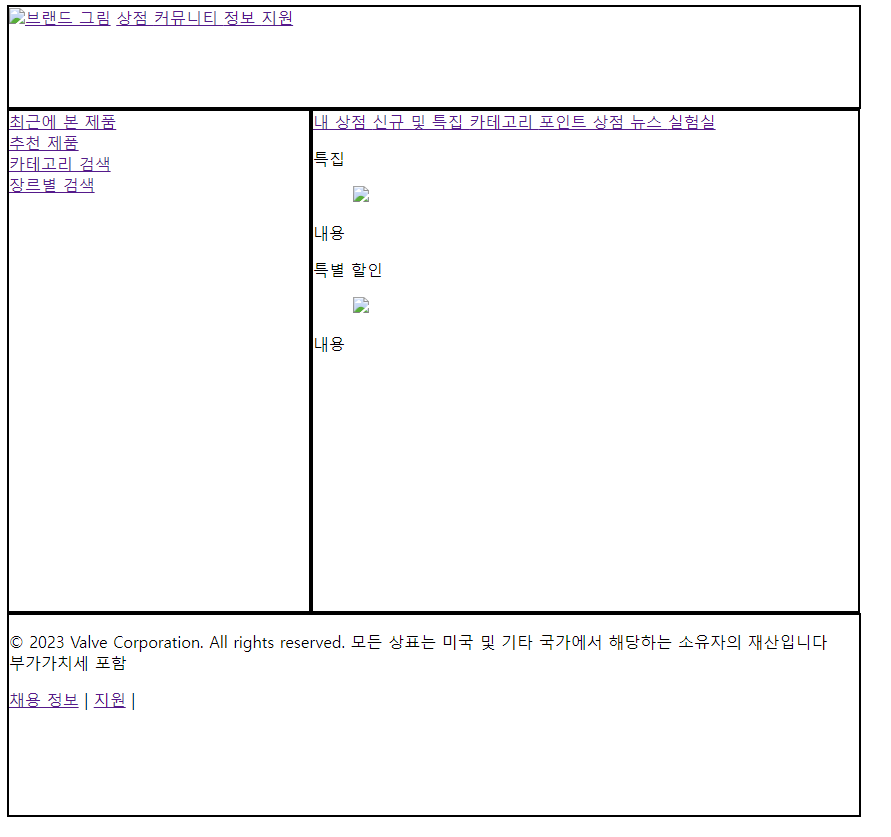
기존에 작업하던것과 비슷하기에 코드는 많이 생략하였지만 여기에 접속하면 해당 코드를 확인 할 수 있으며, 테두리가 생기니 더욱 보기 좋아졌다.

모르는 부분에 대해 같이 이야기를 나눌 조원이 있어서 다행이라 느꼈다. 우리 조에는 나를 빼고 나머지 분들 코딩 경험이 있기도하고, 전공자도 있으셔서 비전공에 경험이 없는 나에게 있어 최고가 아닐까 싶다. 아직 아무것도 모르기에 말을 적극적으로 하지 않고 있지만, 이후에 스스로 발전하여 적극적으로 참여할 수 있게 되었으면 좋겠다고 느겼다.
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.
